Laut unzähligen Studien nutzen Stand 2024 etwa 90 % aller Smartphone User zumindest gelegentlich den Dark Mode. Was früher eine Sache von ein paar Nerds war, ist im Mainstream angekommen. Das neue X (ehemals Twitter) gibt es sogar nur noch im Dark Mode.
Auch viele Email Clients bieten diese Option. Leider nennen Anbieter wie Apple oder Google bislang keine Zahlen zur Nutzung ihrer Apps im Dunkelmodus. Es ist davon auszugehen, dass es sehr viele sind.
Was ist der Dark Mode?
Der Dark Mode bzw. Dunkelmodus (auch Nachtmodus genannt) bietet Nutzern*innen die Möglichkeit, ihre Benutzeroberfläche anzupassen. Aus der üblichen Kombination dunkle Schrift auf hellem Hintergrund wird helle Schrift auf dunklem Hintergrund. Das schont die Augen und spart Energie, was insbesondere Smartphone User schätzen.
Welche Email Clients unterstützen den Dunkelmodus?
Der Dark Mode wird von jedem gängigen Betriebssystem unterstützt: macOS, iOS13+, Windows 10+ und Android. Insbesondere von diesen Clients:
- Outlook App
- Outlook.com (Webmail)
- Gmail App
- Apple mail
- Orange Webmail
Funktionsweise
Vereinfacht ausgedrückt funktioniert der Dunkelmodus so: Landen E-Mails in der Inbox, werden weiße bzw. hell Hintergründe und schwarz bzw. dunkel formatierte Texte einfach invertiert.
Abhängig vom Email Client weicht die tatsächliche Veränderung der Darstellung zum Teil erheblich ab.
- Zum Teil bleiben Texte unverändert, wenn diese mit einer Hintergrundgrafik unterlegt sind.
- Zum Teil bleiben Texte unverändert, wenn diese mit einer spezifischen Hintergrundfarbe hinterlegt sind.
- CSS wird nicht immer berücksichtigt.
- Grafiken (PNG,JPG,GIF) werden ebenfalls verändert.
- Zum Teil bleibt die Border Color unverändert
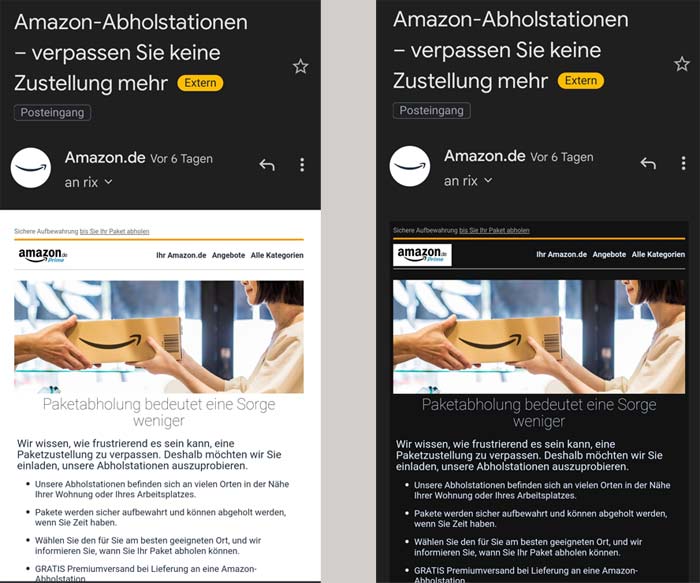
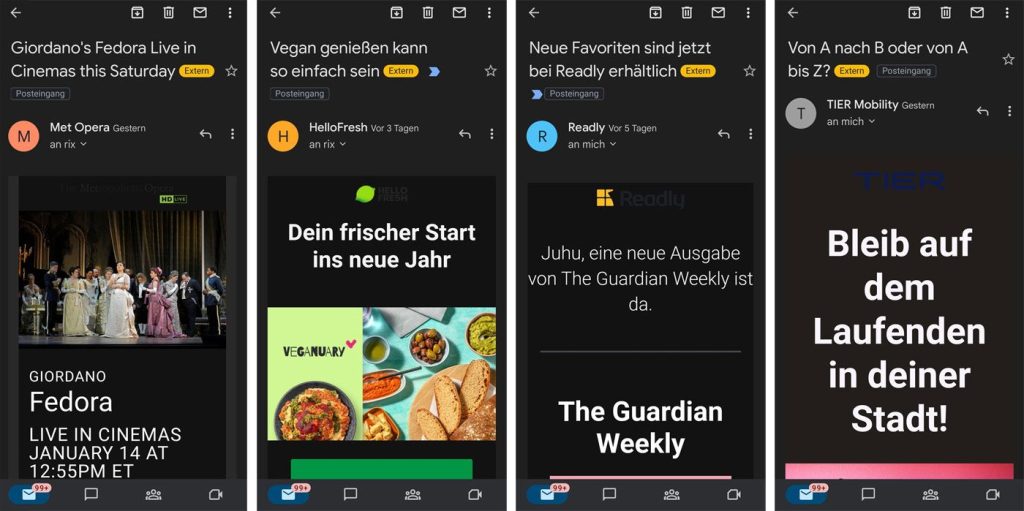
Beispiel

Typische Probleme mit dem Darkmode
Berücksichtigt man bei der Programmierung der E-Mails nicht den Dunkelmodus, kann es schnell zu Darstellproblemen kommen. Zum Beispiel, wenn das Logo plötzlich nicht mehr kontrastiert und somit quasi unsichtbar wird:

Tipps für Email Developer
1. Texte und Hintergründe
Im Dunkelmodus versuchen die Clients, einen hellen Hintergrund dunkel und umgekehrt dadrüber liegende Texte hell zu färben. Dabei erfolgt ein Zugriff auf das HTML und das CSS.
Ist ein Element nicht gerade schwarz (#000000) oder weiß (#ffffff), lässt sich das Verhalten des Clients schwer vorhersagen. Hier hilft nur Ausprobieren. Etwas Kontrolle über die Farben erlangt man durch den Einsatz von CSS:
prefers-color-scheme: dark
Eventuell macht es aber auch Sinn, einfach eine andere Schrift- oder Hintergrundfarbe zu wählen.
2. Bilder
Ändert sich die Hintergrundfarbe, können Grafiken transparenten Bereichen zu massiven Darstellproblemen führen. Ebenso Grafiken, welche die Hintergrundfarbe übernehmen.
Besonders problematisch sind freigestellte Logos auf hellem Hintergrund. Im Dark Mode können sie schon mal verschwinden. Tipp: Auf Grafiken mit transparenten Bereichen nach Möglichkeit verzichten.
Was viele nicht wissen: Nicht nur HTML und CSS ändern sich im Dark Mode. Auch Grafiken selbst können sich verändern. Das betrifft vor allem einfarbige Icons.
Hier macht es Sinn, Icons mit einer Umrandung von etwa 2-3 Pixeln einzusetzen. Die werden von den Clients nicht angerührt und sorgen für eine konsistente Darstellung.
3. Umrandungen / Borders
Border-Colors werden im Dunkelmodus häufig nicht verändert. Das klingt gut, kann aber dazu führen, dass sie sich dann auf einmal mit anderen Farben beißen. Umrandungen bzw. Borders sind also mit besonderer Vorsicht zu genießen. Ebenso Sonderformen wie background: linear-gradient box-shadow oder box-shadow. Hier ein paar detailliertere Tipps.
Media Query für Dark Mode
Für Clients, die Media Queries unterstützen (wie z. B. iOS), lassen sich spezifische CSS definieren.
@media (prefers-color-scheme: dark) {
.theme-a.adaptive {
background: #753;
color: #dcb;
outline: 5px dashed #000;
}
}
@media (prefers-color-scheme: light) {
.theme-b.adaptive {
background: #bcd;
color: #334;
outline: 5px dotted #000;
}
}
Achtung: Gmail unterstützt keine Media Queries.
Fazit

