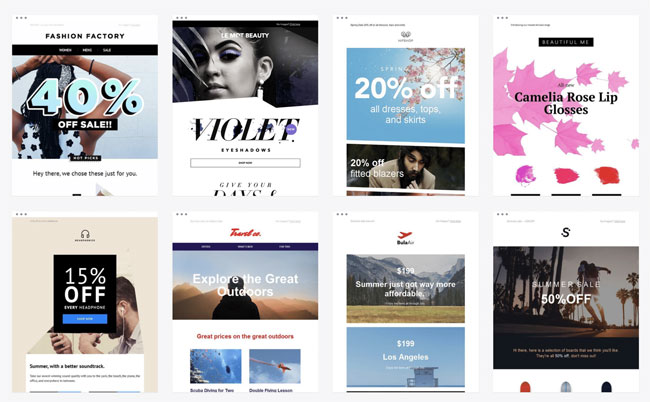
Ein Blick in die Inbox beweist: Newsletter sehen zu 99 % gleich aus. Das liegt vor allem daran, dass ESPs nur sehr eingeschränkt Custom HTML erlauben. Zumindest dann nicht, wenn man im Anschluss den Drag&Drop-Editor verwenden möchte.
Etwa jedes dritte Unternehmen in Deutschland nutzt aktiv E-Mail-Marketing. Und mit dem Ende von 3rd-Party-Cookies steigen die Investitionen in den Kanal. Sie verschicken regelmäßig automatisierte Newsletter und Transaktionsmails, wie z. B. Benachrichtigungen, Auftragsbestätigungen oder Rechnungen. Ein großer Anteil dieser E-Mails kommt bunt daher: Es handelt sich um HTML-E-Mails. Die Frage ist: Wo kommt der Quellcode her?
Wie werden E-Mails in der Praxis erstellt?
Wer eine Newsletter-Software nutzt, will es einfach haben und nicht mit HTML herumhantieren müssen. Auf der anderen Seite sind Darstellprobleme unerwünscht: Newsletter sollen genauso aussehen wie in der Vorschau des Editors.
In der Konsequenz nutzen fast alle ESPs und CRM-Anbieter ein Third-Party-Editor. Besonders beliebt ist jene von Unlayer. Dieser stellt sicher, dass beim Arrangieren von Bausteinen ziemlich „wasserdichter“ Code generiert wird. Der Nachteil: Jedes Design wird in JSON zwischengespeichert. Die Kontrolle über den eigentlichen HTML-Code geht also schnell verloren, weil dieser immer erst beim Versand final generiert wird.

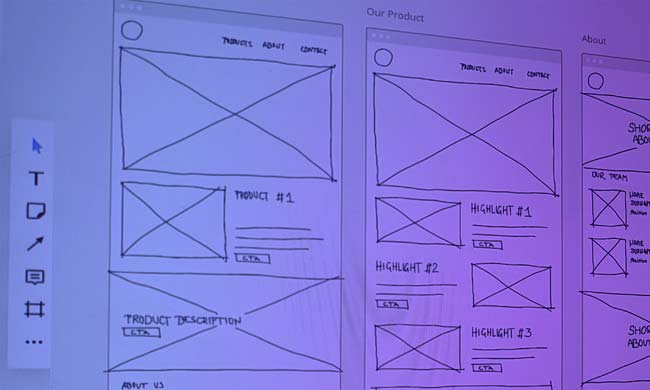
Was sind Module?
Module bzw. Bausteine sind jene horizontalen Objekte, die der User beim Arbeiten mit dem Editor per Drag-and-Drop in seine E-Mail einfügen kann. Zum Beispiel einen Textabsatz oder einen Banner. Ähnlich wie bei einem CMS können Bausteine desselben Typs beliebig platziert werden.
Email Marketing Manager sind es längst gewohnt, mit Bausteinen ihre Newsletter „zusammenzuklicken“. Professionelle Tools gehen noch weiter und ermögliches es, das Ein- und Ausblenden bzw. die Reihenfolge von Bausteinen zu personalisieren.
Kurzum: Bausteine sind eine Grundelement bei der E-Mail- und Landingpage-Erstellung.
Vorteile und Nachteile
Will der User mit Bausteinen arbeiten, hat dieser nur sehr eingeschränkte Möglichkeiten bei der Gestaltung. Von pixelgenauem Design kann keine Rede sein. Zugriff auf den Quellcode? So gut wie unmöglich. Ergänzung von CSS-Klassen)? Mit Überraschungen verbunden. Mal etwas völlig Neues ausprobieren? Schwierig.
Vorteile
- Keine Programmierkenntnisse notwendig
- Zeitersparnis
Nachteile
- Kompromiss im Hinblick auf individuelle Design-Anforderungen
- Ggf. aufgeblähter Quellcode inkl. Email Clipping in Gmail
- Abhängigkeit vom Tool (Umzug in anderen Editor kaum möglich)
Ist gar kein Custom HTML möglich?
Doch! Die meisten ESPs ermöglichen auf zwei Wegen den Einsatz von individuellem HTML:
- HTML/CSS der gesamten E-Mail hochladen.
- HTML/CSS nur für einzelne Module hochladen.
Custom HTML Module
Immer mehr Unternehmen lassen die Finger von Templates, weil sie gern individuelle E-Mails-Designs umsetzen wollen. Dazu lassen sie E-Mails in Eigenregie programmieren – sogenannte Custom Emails. Entweder inhouse, durch eine Agentur oder einen Freelancer.
Dazu stehen Boilerplates und Frameworks zur Verfügung. Echte Profis kommen ohne solche Hilfsmittel aus und liefern pixelgenaue Ergebnisse.
Vorteile
- Pixelgenaues Design gemäß Vorgaben
- Anlegen aller benötigten Module / Bausteine
- Beliebige Erweiterbarkeit
Nachteile
- Zeitaufwand
- HTML /CSS muss noch gehhostet und in App integriert werden. Und nicht jede App erlaubt Anlegen individueller Module
- Design als Grundlage muss vorliegen

Geeignete MarTech
Leider unterstützen nur wenige ESPs, CRM- und CXM-Lösungen Custom HTML-Module. Einige Anbieter übernehmen die Einrichtung gegen Aufpreis. Es entsteht dann eine Abhängigkeit, die sich irgendwann rächen kann.
Es gibt aber spezielle Design-Tools, die Custom HTML Blocks ermöglichen. Zum Beispiel Stripo.
Fazit




