Der Preheader gehört zu den elementaren Bestandteilen eines professionellen Newsletters. Denn dieser hat großen Einfluss darauf, ob eine E-Mail überhaupt geöffnet wird. Ein Grund, sich einmal grundsätzlich mit dem Aufbau eines optimalen Newsletter-Preheaders zu beschäftigen.
Was ist der Preheader einer E-Mail?
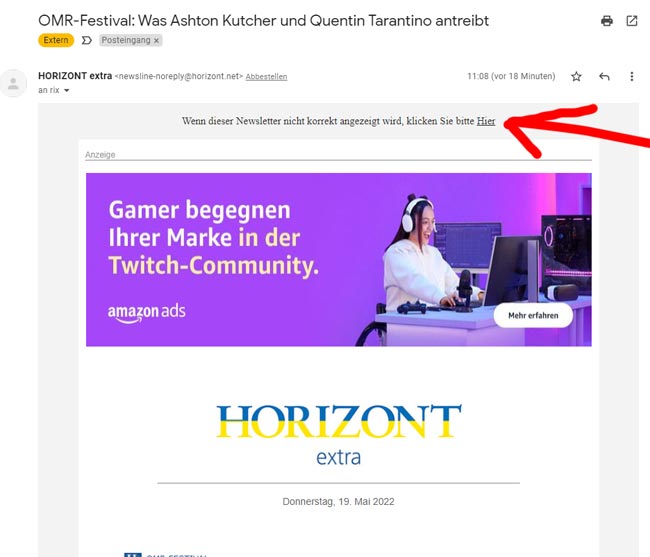
Auch Sie sind schon häufig über den Preheader einer E-Mail gestolpert. Es ist der kurze Text, der sich oberhalb der Header-Grafik befindet. Meistens besteht dieser aus dem Verweis auf die Browser-Ansicht der E-Mail.
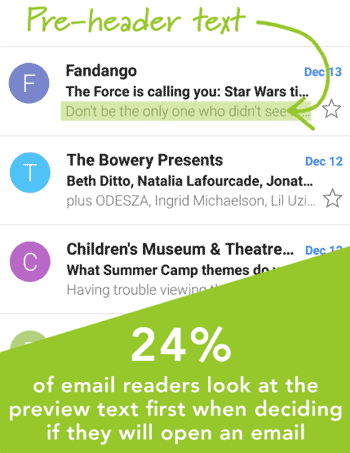
Das ist sinnvoll, aber auch eine verpasste Chance. Denn in der Vorschauansicht der typischen Mail Box Provider (vor allem in mobilen Clients) erscheint dieser Text ebenfalls. Deshalb sollten die ersten 100 Zeichen besser dafür genutzt werden, den Inhalt der E-Mail zu bewerben. Genauso wie mit dem Text in der Betreffzeile.

Die wichtigsten Bestandteile eines Prehaders
Ein professioneller Preheader hat diese drei Bestandteile:
- Ihre Message: Begründen Sie, weshalb sich das Lesen der E-Mail lohnt! Dieser Text sollte ähnlich kurz und knackig wie eine Newsletter-Betreffzeile gehalten werden – diese jedoch inhaltlich ergänzen. Warum das Ganze? Viele native E-Mail-Apps (wie z. B. jene von Gmail) präsentieren den Preheader-Text in der Postfach-Übersicht zwischen Absender und Betreff. Doppelte Inhalte sind unschön.
- Der Link zur Browseransicht ist gelernter Bestandteil eines (fast) jeden HTML-Newsletters. Viele Empfänger rufen aus Gewohnheit die Browseransicht auf anstatt gezielt geblockte Grafiken nachzuladen.
- Aufforderung zur Aufnahme der Absenderadresse im persönlichen Adressbuch: Vor allem rigorose Aufräumfunktionen moderner Webmailer wie Gmail oder Outlook.com sorgen dafür, dass vom Empfänger gewünschte E-Mails immer häufiger nicht mehr wahrgenommen werden in Speichern des Absenders in der persönlichen “Whitelist” ist dann mehr als hilfreich. Machen Sie diese Aufforderung nur dann, wenn proportional viele Empfänger derartige Webmailer einsetzen.
Darstellung des Preheaders in der Vorschau
Achten Sie darauf, dass die Bestandteile in der richtigen Reihenfolge platziert werden. Unschön ist, wenn in der Vorschau der Link zur Browseransicht erscheint:

Weitere Tipps für die Preheader-Optimierung
- Liefern Sie Argumente, weshalb sich das Lesen der E-Mail lohnt! In verständlichen Worten.
- Wiederholen im Preheader nicht einfach den Betreff – sondern ergänzen bzw. verstärken ihn!
- Fasse Dich kurz! Mehr als 120 Zeichen sollte der Preheader nicht umfassen.
- Unicode-Symbole wie ★ oder ☀ können helfen, Ihre Aussage zu unterstreichen. Sie sorgen gleichzeitig für mehr Aufmerksamkeit.
- Wenn Sie den Prehader nicht in der E-Mail, sondern bloß in der Vorschau sichtbar machen wollen, nutzen Sie unsichtbaren Text (hidden div) unmittelbar nach dem Body-Tag!
- Wenn Sie gar keinen Prehader möchtest, fügen Sie nach dem Body-Tag ein paar Zeilen mit Leerzeichen (HTML-Entität) ein!
A/B Tests zur Optimierung
Der Predeahder ist perfekt für A/B Split Tests geeignet. Voraussetzung: Deine Newsletter-Lösung unterstützt deraretige Tests und Dein Versandvolumen (also die Population) ist groß genug. Unter 10.000 Empfängern und 500 Opens ist ein A/B Test eher sinnlos. Für noch mehr als bloß zwei Varianten ist ein entsprechend größeres Volumen Voraussetzung.
Automatisch generierte Preheader in Apple Mail
Auf einem Apple Event vom 19. September 2024 wurden einige neue Features für Apple Mail (auf Basis von iOS 18) präsentiert. Darunter ein Vorschautext, der den eigentlichen Preheader ignoriert bzw. überflüssig macht. Dazu extrahiert Apple aus dem gesamten Content der E-Mail einen eigenen Text. Dabei kommt generativer KI zum Einsatz.
Fazit




