Manche Dinge haben sich im Online-Marketing bewährt. Weil sie einfach umzusetzen sind und auf große Akzeptanz beim User stoßen. Auch im E-Mail-Marketing gibt so etwas wie Best Practice. So auch beim optimalen Aufbau eines Newsletters.
Im Allgemeinen ist Best Practice im Marketing mit Vorsicht zu genießen, weil sich Geschäftsmodelle und Zielgruppen oft stark unterscheiden.
Beim Aufbau eines Newsletters ist Best Practice hingegen häufig sinnvoll, weil Newsletter auf besondere Art gelsen werden. Hinzu kommen technische Aspekte zum tragen kommen. Die Design-Tools arbeiten alle nach ähnlichem Schema. Und auch die Clients, also die Programme zum E-Mail-Empfang, habe ihre Eigenarten. Hier zu experimentieren ist mit Vorsicht zu genießen. Und deshalb gibt es so etwas wie einen optimalen Aufbau: Preheader, Header, Body, Fallback und Footer. Sie werden in genau dieser Reihenfolge untereinander platziert und optisch voneinander getrennt.
Kenntnisse über die Bestandteile sind wichtig, um leistungsstarke und flexible Newsletter-Templates entwickeln zu können.
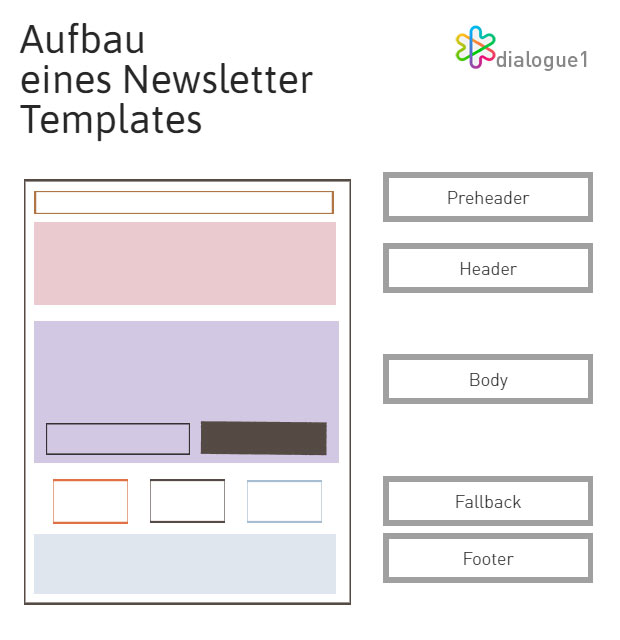
Aufbau eines Promotion-Newsletters im Überblick

Preheader
Der Preheader ist der Text, der vom oberen Rand der E-Mail optisch herausragt. Üblicherweise befindet sich hier der Link zur Browseransicht der E-Mail (“Webversion”). Die Bedeutung des Preheaders wird immer noch unterschätzt. Denn der hier platzierte Text ist häufig das Erste, was der User wahrnimmt. Denn sowohl der der Betreff als auch der Preheader-Text werden bei vielen E-Mail-Clients in der Inbox-Übersicht ausgegeben. Clevere Marketer nutzen den Text, um den Betreff zu ergänzen und den User zum Öffnen der E-Mail zu motivieren.
Header
Der Header ist das erste, was der User nach dem Öffnen des Newsletters wahrnimmt. Er besteht wenigstens aus dem Logo – häufig ergänzt durch ein Key Visual oder einen großen Banner. Die Funktion des Headers ist es, die Neugierde des Users zu verstärken und ihn zum Lesen der E-Mail zu bewegen. Dazu muss dieser in Einklang mit der Botschaft des Betreffs und des Preheaders stehen.
Noch sehr verbreitet ist eine Navigation Bar im Header. Sie diente einst dazu, den Look der Website auf den Newsletter zu übertragen. Richtig sinnvoll ist so eine Navigation Bar heutzutage nur noch in seltenen Fällen.
Body
Der eigentliche Inhalt der E-Mail befindet sich im sogenannten Body. Bei einer Promotional Email ist es das primäre Angebot. Aber auch Content kann hier präsentiert werden. Ob die Inhalte wahrgenommen werden, hängt auch vom Umfang des Bodys ab. Je mehr Inhalte dieser umfasst, desto eher werden diese vom User übersehen. Weniger ist manchmal mehr. Wichtig hingegen sind überzeugende Handlungsaufforderungen (“Call-to-Action”).
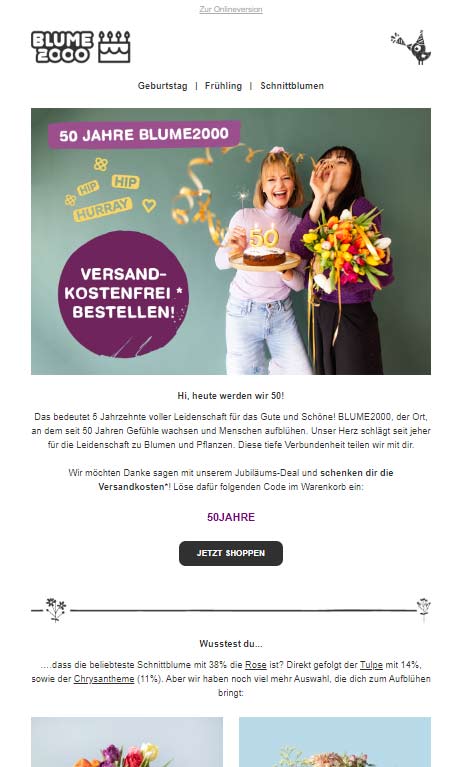
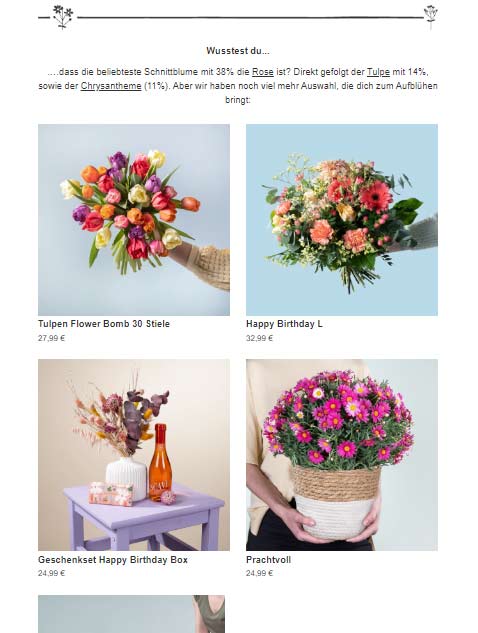
Nachfolgend ein Beispiel für einen Body mir dem primären Angebot:

Fallback
Dieses Element ist optional: Manchmal passen angebotene Produkte so gar nicht zu den Bedürfnissen des Users. Dann kann es sich lohnen, alternative Angebote (aus völlig anderen Kategorien) zu bewerben. Das können auch Content oder ein Gewinnspiel sein. Auch hier ist eine überzeugende Handlungsaufforderung unverzichtbar.

Footer
In den Footer gehören neben den Kontaktdaten und den rechtlichen Bestimmungen (inklusive Datenschutzbestimmungen und Impressum) vor allem der Abmeldelink. Viele Versender platzieren hier auch Verlinkungen zu ihren Social-Media-Kanälen. Da die Schriftgröße im Footer relativ klein ist, besteht das Risiko, dass Verlinkungen zu dicht beieinander liegen. Doch ist es wichtig, dass die Links auch auf mobilen Endgeräten verständlich und gut anklickbar sind.
Fazit




